Textový editor
Editor slouží pro formátování textového obsahu v administraci. Jedná se o tzv. WYSIWYG (zkratka z anglického označení "What you see is what you get"). Umožňuje vytvářet popisky produktů, texty článků, formátovat texty, vytvářet tabulky, vkládat obrázky, videa atd. Pro technicky zdatnější umožňuje vložení HTML kódu do stránky.
Textový editor je po načtení stránky vypnutý. Stránka administrace se díky tomu načte rychleji. Proto pokud potřebujete v textovém poli upravovat, je třeba editor nejdříve aktivovat. Stačí kamkoli do pole kliknout myší.
Obsah vložený přes textový editor (text, tabulky atd.) se může na stránkách e-shopu zobrazovat odlišným způsobem. Příčinou jsou dodatečné styly a konkrétní umístění na stránce e-shopu, které nastaví jiné styly než textový editor.
Veškeré tyto hodnoty nelze přenést do textového editoru. Ten proto slouží pouze k informativnímu náhledu. Finální zobrazení je tudíž potřeba si ověřit přímo na dané stránce e-shopu.
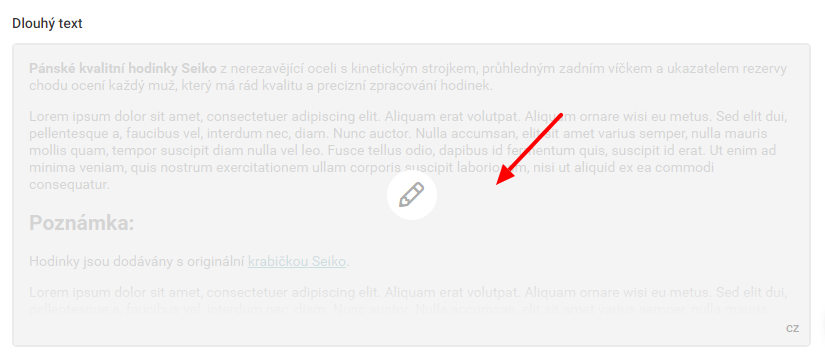
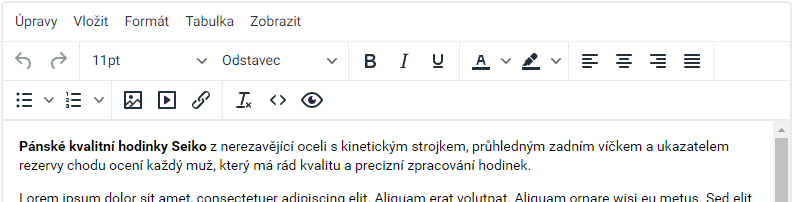
Otevření textového editoru
Před aktivací

Po aktivaci

Vložení textu
Do textového editoru lze textový obsah přidat:
- ručně,
- vložením zkopírovaného obsahu.
Ručně
- Výhodou ručního napsání textů přímo v editoru je, že nebude obsahovat nežádoucí formátování, které může způsobit špatné zobrazení textu na e-shopu.
- Nevýhodou je samozřejmě pracnost.
Vložením zkopírovaného obsahu
- Výhodou je rychlost a částné formátování obsahu (např. tučnost, styl, nadpisy písma atd.)
- Nevýhodou je nutnost dodatečně nastylovat vložený obsah (při vkládání čistého textu) anebo riziko, že se při vkládání včetně formátování vloží také skryté styly. Ty mohou způsobit špatné zobrazení textu na e-shopu.
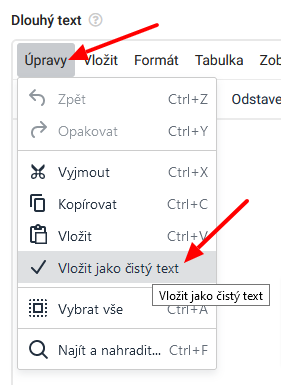
Vkládání formátovaného textu
Po aktivaci textového editoru není standardně zaškrtnutá volba Vložit jako čistý text, proto se vkládá text včetně jeho formátování. Pokud si přejete vkládat kopírovaný text bez jeho formátování, tuto volbu zaškrtněte.
Odstranění nežádoucího formátování
Máte několik možností, jak se zbavit nežádoucího formátování u kopírovaného obsahu.
- V textovém editoru pomocí funkce Vložit jako čistý text.
- V nabídce Úpravy zvolte příslušné podmenu.

- V nabídce Úpravy zvolte příslušné podmenu.
- Pomocí speciální funkce v textovém editoru.
- Označte celý text v okně pomocí Ctrl + A.
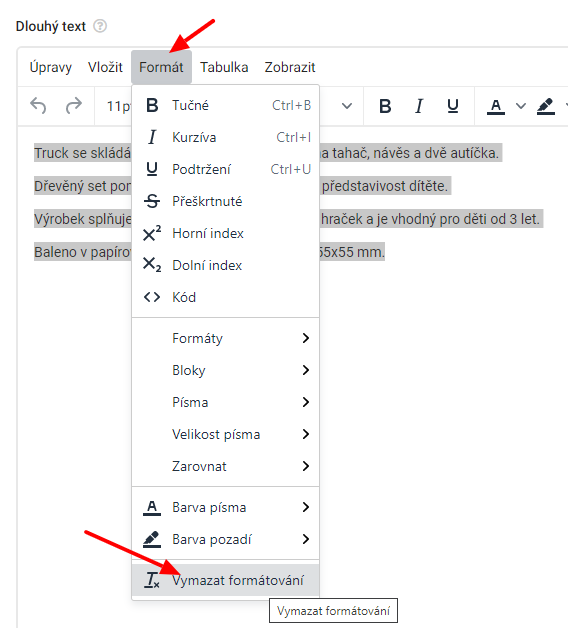
- V nabídce Formát klikněte na podmenu Vymazat formátování.

- Pomocí zkopírování do programu Poznámkový blok.
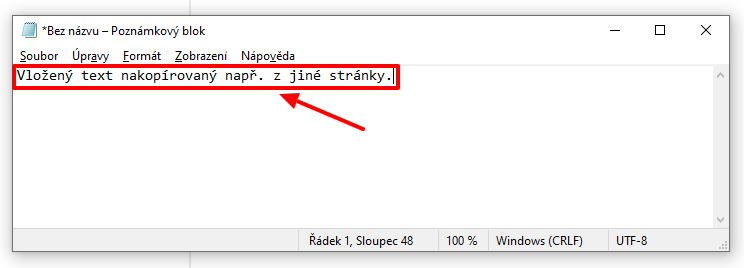
- Zkopírovaný text nejdříve vložte do souboru .txt v programu Poznámkový blok. Případně do jiného programu, který zruší formátování nakopírovaného textu.

- Text zbavený veškerého formátování označte.
- Zkopírujte označný text.
- Vložte zkopírovaný text do textového editoru.
- Proveďte nezbytné úpravy v textovém editoru do odpovídající podoby.
- Zkopírovaný text nejdříve vložte do souboru .txt v programu Poznámkový blok. Případně do jiného programu, který zruší formátování nakopírovaného textu.
Zpět a dopředu
Náledujícím způsobem můžete vrátit provedenou změnu dat.
V liště zvolte ikonky šipek pro krok zpět nebo dopředu z pohledu provedených úprav.
![]()
Velikost písma
Možnost výběru velikosti písma a bloku textů jako jsou odstavec a nadpisy. Texty se automaticky naformátují dle nastavených stylů e-shopu.
- Označte text, u kterého chcete udělat změny.
- V liště funkcí rozklikněte pole Odstavec a zvolte požadovaný formát.
- V liště funkcí klikněte a nastavte požadovanou velikost textu.
- Uložte.
![]()
Na základě velikosti písma v editoru textu (8pt, 10pt atd.) se nastavuje procentuální velikost textu na stránce. Výchozí hodnota je 11pt, tzn. má velikost 100%.
Styl písma
Po prvním kliknutí na tlačítko se styl provede, po dalším se odstraní. Tyto styly lze vzájemně kombinovat.
- Označte text, u kterého chcete udělat změny.
- V liště funkcí klikněte na ikonu z výběru viz. níže.
- Uložte.
![]()
- B – tučné písmo, zkratka CTRL+B
- I – kurzíva, zkratka CTRL+I
- U – podtržené písmo, zkratka CTRL+U
Barvení
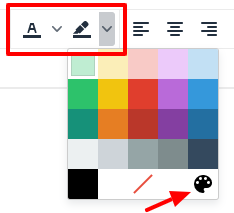
Následujícím způsobem můžete změnit barvu písma a podbarvení textu. Po rozkliknutí výběru se nabídne několik základní barev nebo si z palety všech barev RGB můžete zvolit barvu vlastní.
- Označte text, u kterého chcete udělat změny.
- V liště funkcí klikněte na ikonu z výběru viz. níže.
- Uložte.

Zarovnání
Zarovnání označeného textu nebo odstavce doleva, na střed, doprava nebo do bloku.
- Označte text, u kterého chcete udělat změny.
- V liště funkcí klikněte na ikonu viz. níže.
- Uložte.
![]()
Obrázky
Pokud zarovnání aplikujete na obrázek, dojde k obtečení jeho okolí. V kodérské terminologii se jedná o tzv. float.
Odrážky a číslování
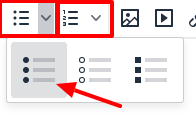
Nastavení seznamu s odrážkami nebo číslováním z označeného textu.
- Označte odstavce, u kterých chcete udělat změny.
- V liště funkcí klikněte na ikonu viz. níže.
- Uložte.

Vložení obrázku
Obrázek lze vložit také přímo do textu pomocí textového editoru.
Nevýhodou je, že takový obrázek nelze rozkliknout na zvětšený formát ve slideshow. Jeho rozměry si musíte navíc upravit tak, aby vyhovovaly velikosti stránky (systém je automaticky neupravuje). Nicméně v grafických šablonách je zajištěno, aby šířka obrázku "nepřetekla" šířku místa, ve kterém se obrázek nachází. Velikost v kilobytech však zůstane nezměněná, proto se jedná o nepříliš efektivní způsob optimalizace obsahu.
Postup v administraci
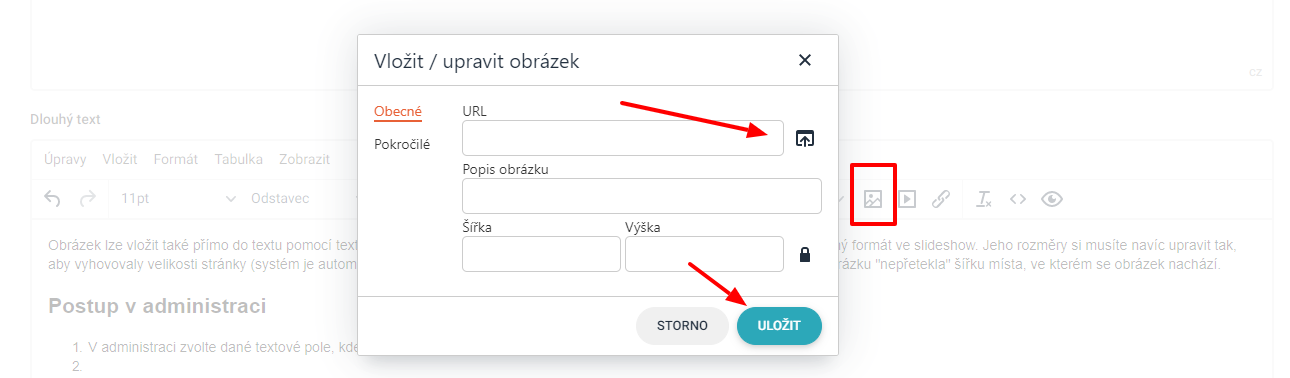
- Klikněte do místa, kam chcete obrázek vložit.
- Klikněte na ikonku Vložit / upravit obrázek.
- Klikněte na symbol vybrání obrázku za polem URL.
- Vyberte ze správce souborů obrázek. Více o vložení obrázku do správce souborů v nápovědě zde.
- Uložte.

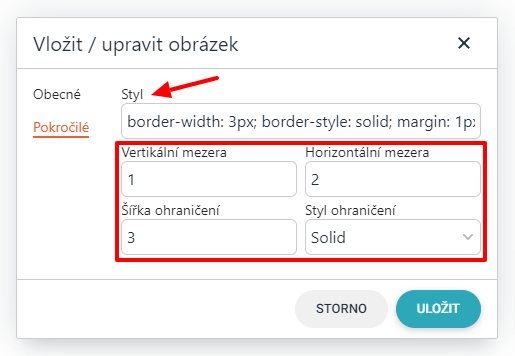
Na kartě Pokročilé je možné dle potřeby nastavit mezery mezi obrázkem a jeho okolím (pole Vertikální / Horizontální mezera). Případně ohraničení obrázku (Šířka / Styl ohraničení).
Výsledný kód se zobrazuje v poli Styl. Toto pole neslouží k přímému zadávání kódu.

Vložení videa
Pro vložení videa do textu použijte tlačítko Vložit/upravit média. Umožňuje vložit kód multimedia jako je youtube nebo jakýkoli jiný kód v HTML značce iframe.
Vložení videa z Youtube
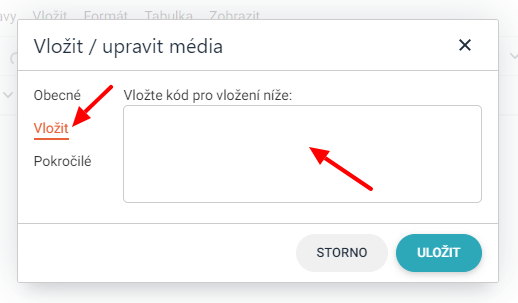
- V liště funkcí klikněte na ikonu videa "Vložit / upravit média".
- Přejděte na záložku "Vložit".
- Vložte kód videa. Jak získat kód videa z youtube najdete zde.
- Uložte.

Vložení vlastního video souboru
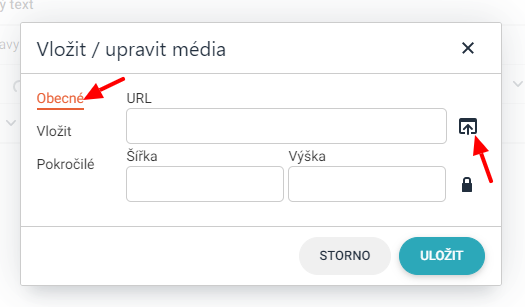
- V liště funkcí klikněte na ikonu videa "Vložit / upravit média".
- Klikněte na ikonku za polem URL.
- Nahrajte video přes správce souborů. Více o vložení obrázku do správce souborů v nápovědě zde.
- Uložte.

Vložení odkazu
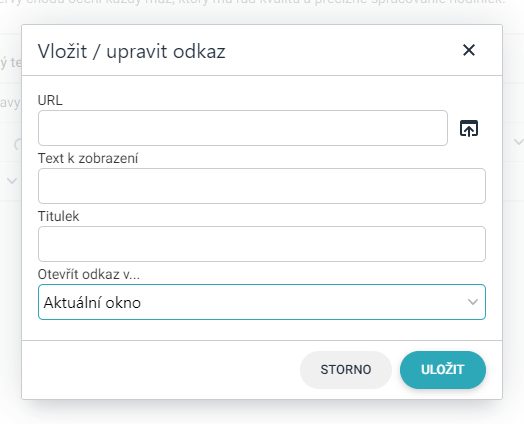
Možnost vytváření textových nebo obrázkových odkazů uvnitř textu. Základem je označit v textovém editoru libovolný prvek, například část textu nebo obrázek. Po označení se tento nástroj aktivuje a po prokliku na ikonku Vložit / upravit odkaz se dostanete do jeho nastavení.
- Označte text nebo objekt, ze kterého chcete udělat odkaz.
- V liště funkcí klikněte na ikonu řetězu Vložit / upravit odkaz.
- Vyplňte požadované údaje.
- Uložte.

- URL - adresa, na kterou odkaz povede. Jak psát správně adresy odkazů najdete zde.
- URL stránky - Napište adresu stránky, na kterou chcete odkazovat (např. http://www.google.com).
- Emailová adresa - Zadejte emailovou adresu (např. info@upgates.cz).
- Kotva - Pokud chcete odkazovat na kotvu umístěnou na stránce, vložte do URL odkazu název kotvy se znakem mřížky (např. #kotva1). Kotvu přidáte podle návodu zde.
- Text k zobrazení - Viditelná textová část odkazu.
- Titulek - Popis odkazu, který se objeví po najetí myší. Doporučujeme vkládat v případě, že odkaz je vytvořen u obrázku.
- Otevřít odkaz v... - Určuje umístění stránky, na kterou je odkazováno.
- Aktuální okno - Stránka se otevře ve stávajícím okně prohlížeče.
- Nové okno (_blank) - Stránka se otevře v novém okně prohlížeče.
Vložení kotvy
Nástroj se využívá pro upřesnění nasměrování odkazu například na konkrétní nadpis na stránce, případně na konkrétní obrázek v textu.
- Označte text nebo jiný objekt v textu.
- V horním menu editoru textu rozklikněte nabídku Vložit a podmenu Kotva.
- V okně do pole Id zadejte název kotvy bez mezer, velkých písmen a diakritiky. Např. kotva1.
- Uložte.
- Nyní můžete do stránek vkládat odkaz na tuto kotvu dle návodu na vytvoření odkazu.
U přesunutí na kotvu si lze zadat posunutí na nižší pozici, která zohledňuje výšku horního menu. Pro aktivaci tohoto způsobu je potřeba v ID prvku, který slouží jako kotva, přidat na konec text "-scroll". Např.
<a id="kotva-scroll"></a>
V samotném odkazu na kotvu se použije text bez "-scroll" na konci. Např.
<a href="URL-adresa#kotva">Odkaz pomocí kotvy</a>
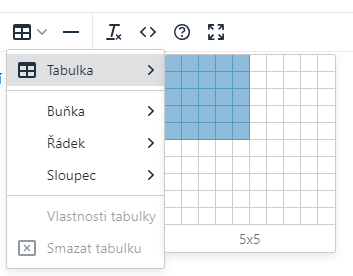
Vložení tabulky
Pomocí textového editoru lze vkládat i tabulky. Na začátku si jednoduše určíte počet řádků a sloupců, které bude tabulka obsahovat.

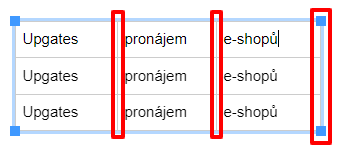
Následně vyplníte požadovaný obsah tabulky. Potáhnutím linky sloupců lze upravovat velikosti samotné tabulky a také jejich prvků. Viz oblasti znázorněné na obrázku níže.

Obdobně lze upravovat výšku tabulky a jednotlivých řádků.
Tabulka se následně chová responzivně, kdy se na užších mobilních obrazovkách zobrazuje posuvník (scroll bar).
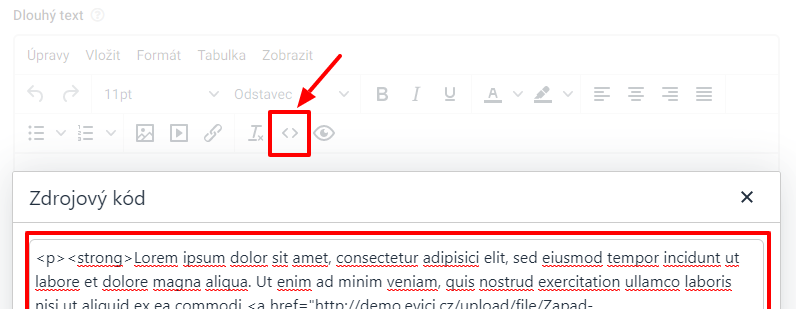
Úprava HTML kódu
Obsah textového editoru můžete formátovat ne jen běžnými funkcemi editoru kódu, ale také na úrovni zdrojového kódu. Pro tyto úpravy je potřeba mít znalosti kódování HTML, případně CSS.
- V liště funkcí klikněte na ikonu Zdrojový kód.
- Ve vyskakovacím okně upravte obsah textového editoru ve zdrojovém kódu.
- Uložte.